Google chromeによる 楽々htmlデバッグ css・javascriptなども
chromeにはfirefoxのfirebugのパクリみたいなのが標準装備されている。最近はIE8にも似たようなのが搭載されたり。
はてなのデザインの改良なんかに凄く重宝しているので、その使い方などを紹介。(もちろん普通のwebサイトでもOK)
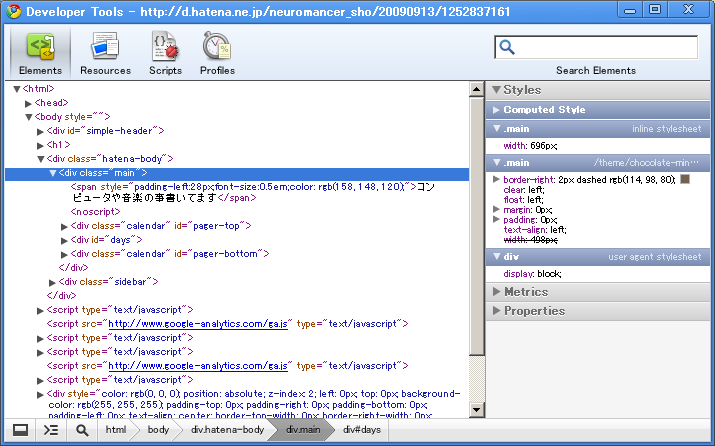
改良したい部分(又はその近く)を右クリックして「要素を検証」を選択すると、こんな画面が表示される。Developer Tools。

左側のソースにカーソルを合わせると、要素ごとにブラウザ上のどこに対応しているかがグラフィカルに表示される。要素をクリックすると、右側には適用されているスタイルシートが分かりやすく表示され、ダブルクリックすると値を編集出来る様になっている。編集した内容は即座に反映される。"Metrics"をクリックすると、margin,border,padding,width,heightなどがいくつになっているか表示され、やはりダブルクリックすると即座に値を編集出来る。
ここで好き勝手に値を編集して実験してから実際のhtmlやcssソースを編集すれば、大幅に作業時間が短縮される。
他人様のページのノウハウを分析する際も活躍する。
プログラマにとっての注目ポイントはここから。
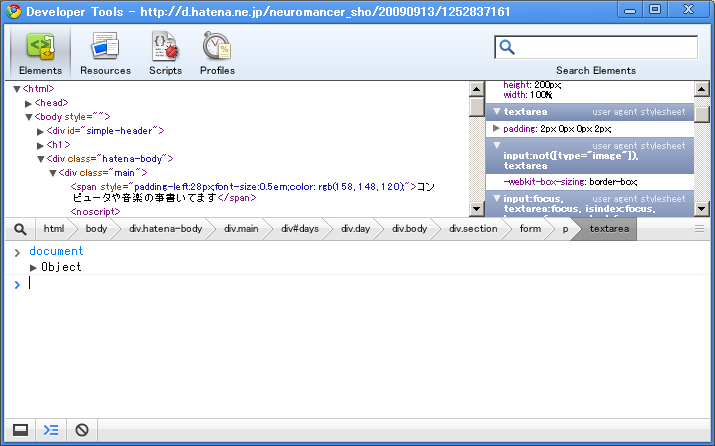
その下の方にある「>≡」マークをクリックすると、javascriptの夢の実験場が登場する。ここに、例えば「document」と入力してみる。すると、

ここで表示された気になる三角形をクリックすると、そのobjectのプロパティ・メソッドがずらーっと表示される。
では、そのメソッドの一つ、getElementsByTagNameを使ってみる。「document.getElementsByTagName("div")」と入力してみる。すると、HTMLDivElementが複数表示され、その三角形をクリックすると配下のプロパティ・メソッドがまたずらーっと表示される。(もちろん、divタグが存在するならの話)
例えば、「document.styleSheets[0].addRule(".main","background:black")」とかやれば、styleSheet0番のmainクラスの背景が黒に変わる。(もちろん、mainクラスが存在するならの話)
Developer Tools上部のScriptsをクリックすれば、ブレイクポイントを設定してのスクリプトのデバッグ。Resourcesをクリックすれば、各処理にかかった時間が表示される。
など盛りだくさん。
firebugでも似たような事が出来るけど、こっちの方が好み。